How to Give Website Dark Mode WordPress: A Comprehensive Design Guide
Transforming WordPress Websites with Dark Mode
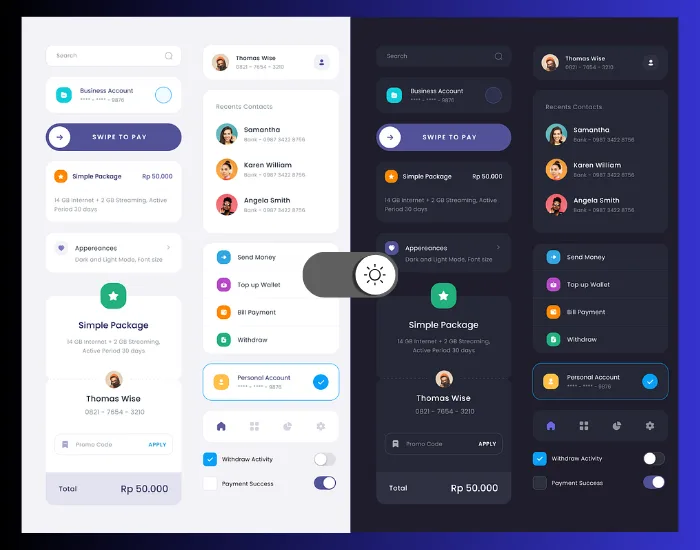
Website Dark Mode WordPress has moved beyond its initial characterization as a passing fad and has firmly established itself as a new paradigm in online design that prioritizes improving user experience, ensuring visual comfort, and encouraging innovative aesthetics. As the digital world evolves and adapts, the ability to effortlessly integrate dark mode on WordPress websites has gone from being an option to a critical factor in creating captivating and user-centric online platforms.
Understanding the Importance of Dark Mode in WordPress

The Rise of Dark Mode Design
When you decide to give a website dark mode, you’re into a design philosophy that goes far beyond simple color inversion. Dark mode represents a sophisticated approach to user interface design that addresses multiple user needs simultaneously. It’s not just about creating an alternative color scheme; it’s about reimagining how users interact with digital content.
Comprehensive Benefits of Implementing Dark Mode
Website owners who give website dark mode unlock a range of significant advantages. The implementation goes beyond aesthetic appeal, offering tangible benefits that enhance user experience and website performance. Dark mode reduces eye strain, particularly in low-light environments, making content consumption more comfortable for users across various devices and settings.
Strategies to Give Website Dark Mode WordPress
Theme-Based Website Dark Mode WordPress Implementation
One of the most straightforward methods to give website dark mode WordPress is through theme selection. Modern WordPress themes increasingly offer built-in dark mode functionality, providing website owners with an effortless solution. When selecting a theme, look for those with native dark mode support, which typically include:
- Automatic mode switching
- Customizable color palettes
- Responsive design across different devices
- Seamless userexperience transitions
Plugin-Powered Website Dark Mode WordPress Solutions
For websites seeking a more flexible approach to give website dark mode, plugins offer an exceptional alternative. Top-tier plugins like WP Dark Mode and Darklup provide comprehensive solutions that can be easily integrated into existing WordPress installations. These plugins typically offer:
- One-click dark mode activation
- Extensive customization options
- Performance optimization
- Cross-browser compatibility
Custom CSS and Advanced Customization
Advanced users looking to give website dark mode with maximum control can leverage custom CSS and JavaScript techniques. This approach allows for granular customization, ensuring that the dark mode perfectly aligns with brand identity and design specifications.
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
/* Additional custom dark mode styling */
}
Technical Considerations and Best Practices
Ensuring Accessibility and User Comfort
When you give website dark mode WordPress, accessibility should be a primary consideration. This means:
- Maintaining sufficient color contrast
- Ensuring readability across different devices
- Providing easy toggle options for user preferences
- Following Web Content Accessibility Guidelines (WCAG)
Performance and User Experience Optimization
Implementing dark mode is not just about changing colors—it’s about creating a seamless, performance-oriented user experience. Optimize your dark mode implementation by:
- Minimizing additional load times
- Using efficient CSS and JavaScript
- Testing across multiple browsers and devices
- Collecting and incorporating user feedback
Advanced Techniques for Dark Mode Implementation
Dynamic Mode Switching with JavaScript
function toggleDarkMode() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('site-dark-mode', document.body.classList.contains('dark-mode'));
}
This approach allows for persistent user preferences, automatically remembering the user’s chosen mode between sessions.
Conclusion: Embracing Dark Mode in WordPress Design
To give website dark mode WordPress is to embrace a user-centric design approach that prioritizes comfort, accessibility, and modern aesthetic principles. As web technologies continue to evolve, dark mode represents more than a trend—it’s a fundamental shift in how we conceptualize digital interfaces.
Website owners and developers who successfully implement dark mode will find themselves at the forefront of web design innovation, offering users a more comfortable, engaging, and visually appealing browsing experience.
Key Takeaways:
- Dark mode is crucial for modern web design
- Multiple implementation strategies exist
- Accessibility and user experience are paramount
- Continuous testing and optimization are essential
Table of Contents
Recent Post
Dont Hesitate To Contact Us
Make Contact With Us & Get Best & Cheap Digital Solutions. Get Started Now & Boost Your Online Presence.
